Hashnode as your CMS for building a static blog
Recently, I have made a Hashnode Tailwind DaisyUI starter for NextJS
https://github.com/kwinyyyc/nextjs-hashnode-tailwind-ts-starter
The starter is designed to be published as a static site which is ideal for SEO and serves the purpose of a blogging site.
Feature: switching between DasiyUI themes
With the use of DaisyUI, you can easily switch to another pre-built theme from DasiyUI, currently, the site uses the "light" theme as the light mode theme and the "sunset" theme as the dark mode theme
https://daisyui.com/docs/themes/
By editing the tailwind.config.js
daisyui: {
themes: [
{
light: {
// Change this to the theme you want as the light theme
...require("daisyui/src/theming/themes")["light"],
"--code-snippet": "#FBF1C7",
},
},
{
dark: {
// Change this to the theme you want as the dark theme
...require("daisyui/src/theming/themes")["sunset"],
"--code-snippet": "#282828",
},
},
],
},
Feature: rebuild automatically when there is change on your Hashnode posts
On Netlify
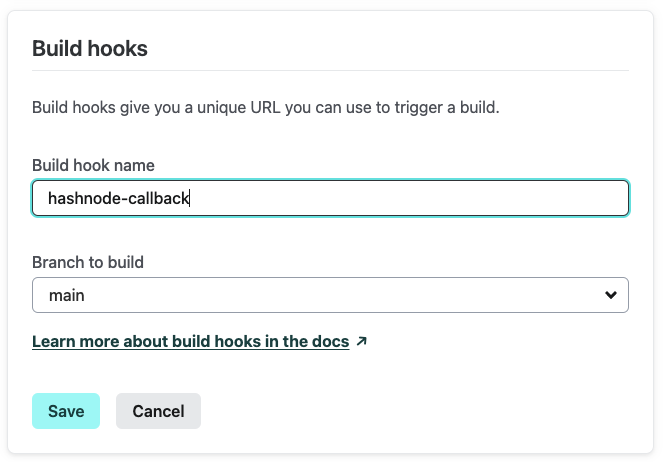
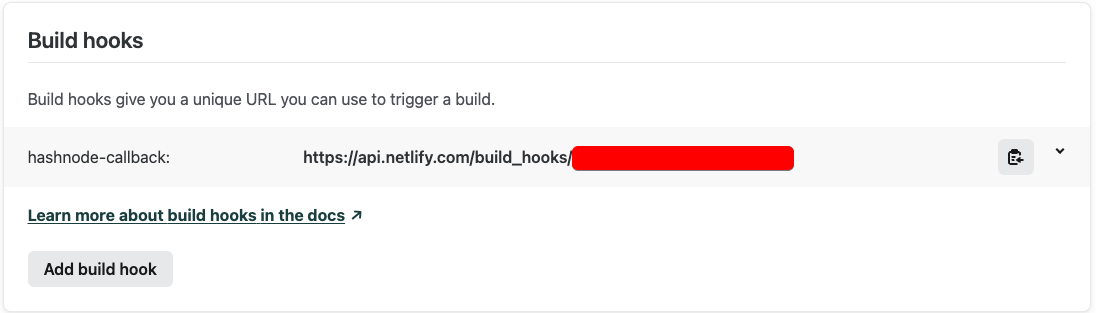
For example, you can follow the steps here to register for a new webhook on Netlify.


On Hashnode
-
Goto Blog dashboard -> webhook -> add new webhook
-
Tick the trigger events you want, in my case, I ticked all post-related trigger
-
Paste in the webhook URL you've got from Netlify
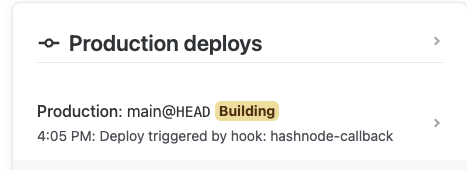
Whenever a blog post published / updated / deleted, a new build is triggered

That's it, enjoy!
Don't forget to set the canonical URL on your post when you publish it on Hashnode.